С прошлого года работаю в бурно развивающейся конторе. Мне в команду необходимы ещё четыре специалиста. Читать дальше…
— 29 июня, 2010
С прошлого года работаю в бурно развивающейся конторе. Мне в команду необходимы ещё четыре специалиста. Читать дальше…
— 29 июня, 2010
Уже более десяти лет веб-страницы ограничены так называемым безопасным для интернета набором шрифтов. Один из таких наборов был составлен компанией Microsoft ещё в 1996 году. Arial, Courier New, Georgia, Helvetica, Palatino, Times, Times New Roman, Lucida Sans, Trebuchet, Verdana и ещё несколько красавцев — это те шрифты, которые используются почти на всех страницах интернета. Но теперь, благодаря нарастающему прогрессу и стремлению разработчиков, этот список можно бесконечно расширять. Однако ещё предстоит найти ответы на ряд важных и принципиальных вопросов. Читать дальше…
— 15 июля, 2009 | 9 комментариев
Уже давно существуют разные методы выравнивания картинок по центру с помощью CSS. На реализацию этих методов сильно влиял Internet Explorer 5. Но сегодня эта версия браузера мало кого интересует, поэтому можно избавиться от лишнего кода. Читать дальше…
— 20 июня, 2009 | один комментарий
 Не секрет, что когда наводишь курсор мыши на ссылку в интернете, стрелка курсора меняется на указатель в виде руки. Это распространяется на текст, картинки и любые другие элементы страницы, которые представляют собой ссылку. Но почему указатель не меняется, если курсор мыши наводится на кнопку? Читать дальше…
Не секрет, что когда наводишь курсор мыши на ссылку в интернете, стрелка курсора меняется на указатель в виде руки. Это распространяется на текст, картинки и любые другие элементы страницы, которые представляют собой ссылку. Но почему указатель не меняется, если курсор мыши наводится на кнопку? Читать дальше…
— 16 июня, 2009 | 23 комментария
Во время вёрстки сайта довольно сложно уследить за точным расположением всех элементов дизайна. Различные размеры и отступы мешают определить заранее задуманные пропорции. Но благодаря сеточной разметке, можно с лёгкостью проверять точность расположения элементов и выравнивать их в соответствии с задуманным дизайном. Читать дальше…
— 12 июня, 2009 | 5 комментариев
Работа веб-разработчика связана с уже давно устоявшимися технологиями — HTML 4.01 стал рекомендацией в 1999 году, XHTML 1.0 (переформулирование HTML 4 в XML 1.0) стал рекомендацией в 2000 году. Другими словами — фундаментом современной веб-разработки является восьмилетняя технология. Читать дальше…
— 12 мая, 2007 | 19 комментариев
Владельцы сайтов, которые осознанно выбрали статистику Google Analytics, прекрасно осознают все плюсы этой системы. Можно сделать так, чтобы достоинств стало ещё больше. Эта запись будет полезна тем людям, которые до сих пор испытывают неудобства в том, что Google Analytics не показывает ключевые слова и переходы посетителей от определённых поисковых систем. Читать дальше…
— 11 февраля, 2007 | 28 комментариев
Обновился W3C CSS-валидатор. Ему даже дали неофициальное название — Fuji — в честь горы Mount Fuji, которая видна из офиса W3C в Японии. Читать дальше…
— 21 декабря, 2006 | 7 комментариев
Табличка Бэна Хэника (Ben Henick) из статьи 12 Lessons for Those Afraid of CSS and Standards (12 уроков для тех, кто боится CSS и стандартов). Читать дальше…
— 19 декабря, 2006 | 10 комментариев
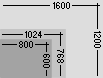
 Интересная статья от известного человека по имени Якоб Нильсен (Jakob Nielsen). Оригинал на английском языке — Screen Resolution and Page Layout.
Интересная статья от известного человека по имени Якоб Нильсен (Jakob Nielsen). Оригинал на английском языке — Screen Resolution and Page Layout.
Резюме: оптимизируйте сайты под 1024х768, но используйте плавающий дизайн, который правильно растягивается под любое разрешение — от 800х600 до 1280х1024. Читать дальше…
— 13 августа, 2006 | 32 комментария